Цель урока: изучить проектирование интерфейса оконного приложения с использованием элементов управления кнопка (Button) и метка (Label).

Задания по теме урока
Задание 1. Создать новое приложение (форму).
Задать:
- Имя проекта – Гадание.
- Цвет формы – голубой
- Размер формы – 500; 400
- Расположение на экране монитора – 200; 200

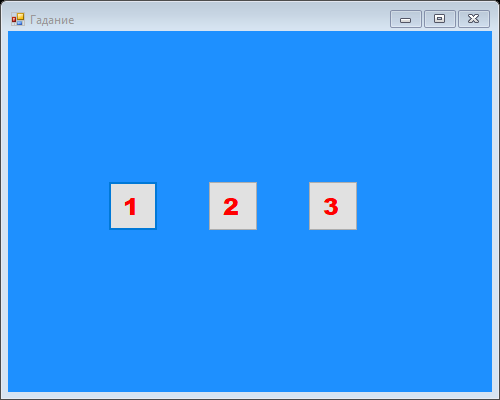
Задание 2. Добавить на форму три кнопки. Указать для них следующие свойства:
| свойство | значение |
| Text | 1, 2, 3 |
| Font | Arial, 18, очень жирный |
| ForeColor | Red |
| Size: Height, Width | 50; 50 |
| Location: Left, Top | 100; 150, 200; 150, 300; 150 |
| Enabled | True |

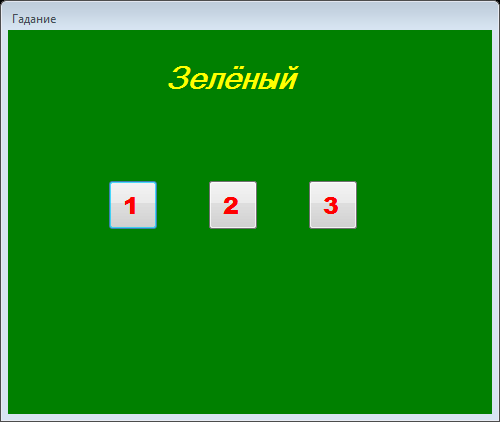
Создать обработчик события Click для кнопки button1 и изменить цвет формы на зелёный. Команда:
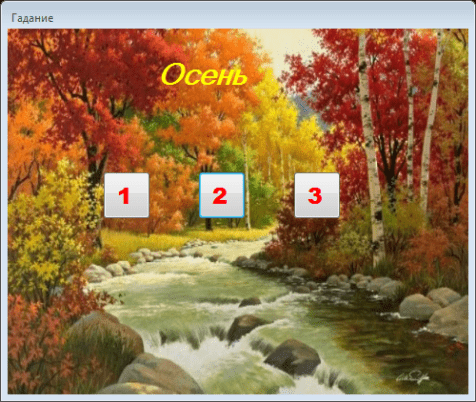
BackColor:=Color.GreenСоздать обработчик события Click для кнопки button2 и изменить цвет формы на изображение. Команда:
BackgroundImage:=Image.FromFile('4.jpg')Для работы с изображениями:
- файл с изображением должен находиться в папке проекта. (Скачать изображение)
Чтобы картинка любого размера полностью вписывалась в форму, для формы в инспекторе объектов выполните настройку:

Создать обработчик события Click для кнопки button3 – закрыть форму:
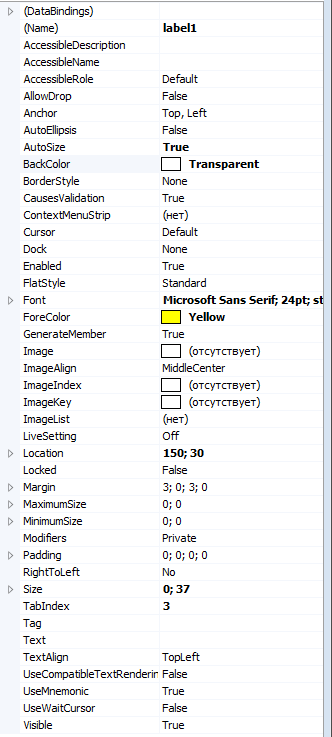
CloseЗадание 3. Добавить на форму метку label1. Изменить свойства шрифта для компонента label1: Font (цвет шрифта – жёлтый, размер – 24, стиль — жирный курсив).
Очистить поле Text у метки. Установить значение true у свойства метки Autosize. (см. скриншот Инспектор объектов)
В обработчик события Click для кнопки button1 дописать команду:
label1.Text:= 'Зелёный';В обработчик события Click для кнопки button2 дописать команду:
label1.Text:= 'Осень!';



Домашнее задание
§ 3.1-3.3 учебного пособия, ответить на вопросы после параграфа.
