Цель урока: изучить использование изображений на веб-страницах.
Тег <IMG> позволяет вставить изображение на Web-страницу. Оно появится в том месте документа, где находится этот тег. Тег <IMG> является одиночным.
Необходимо помнить, что графические файлы должны находиться в той же папке, что и файл HTML, описывающий страницу.
Атрибуты изображения
| Атрибут | Формат | Описание |
| ALT | <IMG SRC = “CLOCK.JPG” ALT = “Картинка”> | Задает текст, заменяющий изображение в том случае, если браузер не воспринимает изображение |
| BORDER | <IMG SRC = “CLOCK.JPG” BORDER = “3”> | Задает толщину рамки вокруг изображения.Измеряется в пикселях |
| ALIGN | <IMG SRC = “CLOCK.JPG” ALIGN = “TOP”> | Задает выравнивание изображения относительно текста:• относительно текста выровнена верхняя часть изображения – “TOP”,• относительно текста выровнена нижняя часть изображения – “BOTTOM”, относительно текста выровнена средняя часть изображения – “MIDDLE”. |
| HEIGHT | <IMG SRC = “CLOCK.JPG” HEIGHT = “111”> | Задает вертикальный размер изображения внутри окна браузера |
| WIDTH | <IMG SRC = “CLOCK.JPG” WIDTH = “50%”> | Задает горизонтальный размер изображения внутри окна браузера |
| VSPACE | <IMG SRC = “CLOCK.JPG” VSPACE = “8”> | Задает добавление верхнего и нижнего пустых полей |
| HSPACE | <IMG SRC = “CLOCK.JPG” HSPACE = “8”> | Задает добавление левого и правого пустых поле |

Задания по теме урока
Если необходимо, скачайте файлы для заданий по ссылке (скачать).
Задание 1.
Используя текст файла Брест.txt, создайте веб-страницу Brest.html с применением встроенной таблицы стилей:
Создайте логическую разметку (структура) веб-страницы. Для этого расставьте парные теги <h1>, <h2>, <h3>, <img>, <p> в текстовом документе Брест.txt:
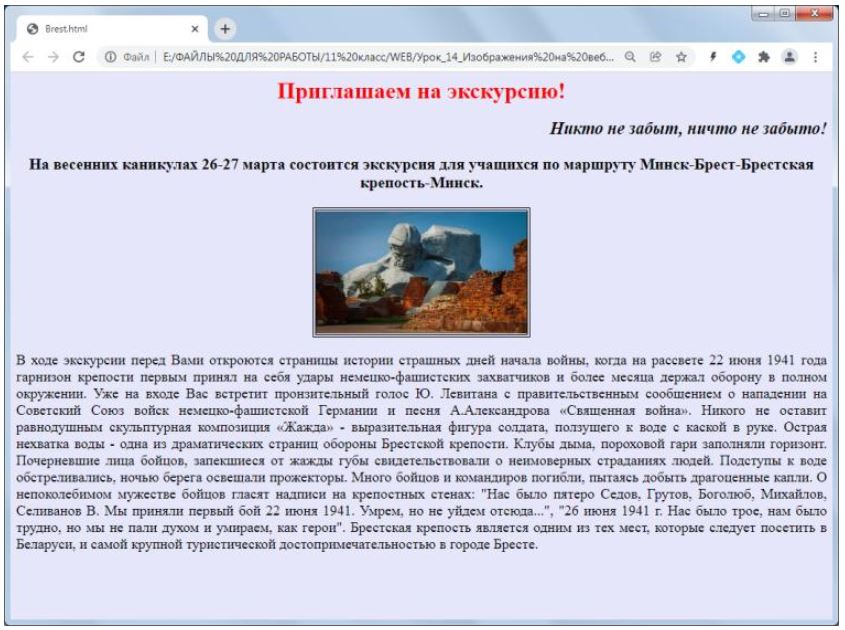
- заголовок первого уровня: Приглашаем на экскурсию!;
- заголовок второго уровня: Никто не забыт, ничто не забыто!;
- заголовок третьего уровня: объявление об экскурсии;
- изображение из файла Brest.jpg;
- абзац: текст о Брестской крепости.
Создайте встроенную таблицу стилей, которая должна содержать описание следующих свойств:
- тело документа: фоновый цвет страницы — lavender; шрифт — Times;
- заголовок первого уровня: цвет текста — красный; размер шрифта — 32 пикселя; выравнивание по центру;
- заголовок второго уровня: размер шрифта — 24 пикселя; стиль начертания шрифта — курсив; выравнивание по правому краю;
- заголовок третьего уровня: размер шрифта — 22 пикселя; жирность шрифта — bold;
выравнивание по центру; - изображение: выравнивание – по центру, рамка — двойная сплошная линия черного цвета, т.е. border-style:double; толщина рамки — thick, т.е. border-width:thick;
- абзац: размер шрифта — 20 пикселей; выравнивание по ширине.
Для абзаца создайте класс с именем text. Т.е. запишите p.text { font-size: 20px; text-align: justify; }

Задание 2.
Используя текст файла Полоцк.txt, создайте веб-страницу Polotsk.html с применением внешней таблицы стилей
Логическая разметка (структура
веб-страницы):
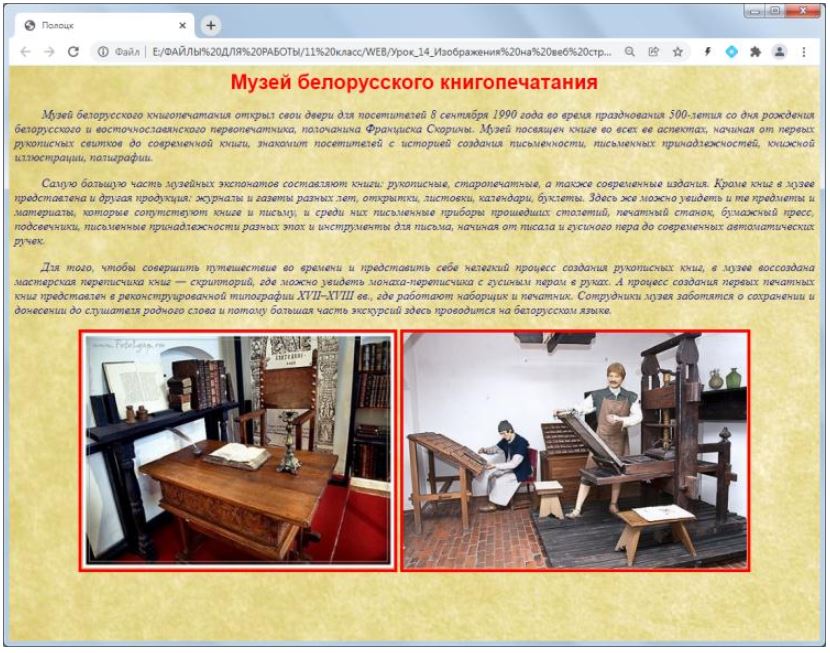
- заголовок первого уровня: Музей белорусского книгопечатания;
- три абзаца с текстом о музее;
- два изображения из файлов Polotsk1.jpg, Polotsk2.jpg.
Внешняя таблица стилей должна содержать описание следующих свойств:
- тело документа: фоновое изображение из файла fon.jpg;
- заголовок первого уровня: шрифт – Arial; размер шрифта – 30 пикселей; цвет текста — красный; выравнивание по центру;
- абзац: размер шрифта — 18 пикселей; цвет текста — navy; стиль начертания шрифта – наклонный; выравнивание по ширине; отступ первой строки текста — 40 пикселей;
- изображение: выравнивание – по центру, рамка — сплошная линия; толщина рамки — 5 пикселей; цвет рамки — темно-красный.

Задание 4. Создайте веб-страницу, на которой разместите информацию об одной
достопримечательности города Витебска.
Логическая разметка (структура веб-страницы):
- заголовок первого уровня: Название достопримечательности:
- изображение достопримечательности:
- один абзац с названием достопримечательности;
- один абзац с кратким описанием особенности достопримечательности.

Домашнее задание
§ 9.1 учебного пособия, ответить на вопросы
Форма отправки файлов
Форма видна только зарегистрированным пользователям.
