Цель урока: познакомиться с элементы оформления веб-страниц, научиться размещать текст на веб-странице.
Цвет в языке HTML может быть задан одним из двух способов:
- названием (например: aqua, black, blue, cyan, red и др.);
- шестнадцатеричным кодом, определяющим цвет в модели RGB. Цвет кодируется последовательностью из трех пар символов. Каждая представляет собой щестнадцатеричноезначение яркости каждой из трех составляющих цвета (красной, зеленой и синей) в диапазоне от нщя (00) до 255 (FF) (цифры шестнадцатеричной системы счисления: 0,1,2,3,4,5,6,7,8,9, А, В,С, D, Е, F).
Таблица цветов: перейти по ссылке.
Цвет и фон страницы
|
Тег |
Атрибут |
Назначение атрибута |
|
<body> … </body> |
bgcolor = “цвет” |
цвет — название или код цвета страницы |
|
background = “name” |
name — имя файла фонового изображения страницы |
|
|
text = “цвет” |
цвет — название или код цвета текста страницы |
|
|
link = “цвет” |
цвет — цвет непросмотренной ссылки |
|
|
alink = “цвет” |
цвет — цвет активной ссылки |
|
|
vlink = “цвет” |
цвет — цвет просмотренной ссылки |
Структура страницы
|
Тег |
Назначение тега |
Атрибут |
Назначение атрибута |
|
<h1>…</h1> <h2>…</h2> <h3>…</h3> <h4>…</h4> <h5>…</h5> <h6>…</h6> |
Заголовки (6 уровней: 1-6) |
align |
Выравнивание. Возможные значения:
|
|
<p>…</p> |
Абзац |
||
|
<br> |
Разрыв строки |
||
|
<hr> |
Горизонтальная линия |
align |
Выравнивание. Возможные значения:
|
|
width=w |
Ширина линии в пикселях или процентах от ширины контейнера |
||
|
size=h |
Толщина линии в пикселях |
||
|
color = «цвет» |
Цвет линии |
||
|
<ul> <li> элемент списка </li> … </ul> |
Маркированный список |
type |
Вид маркера Возможные значения:
|
|
<о1> <li> элемент списка </li> … </ol> |
Нумерованный список |
type |
Формат номера. Возможные значения: · 1 — арабские числа (1,2, 3, · А — прописные латинские буквы (А, В, С,…); · а —строчные латинские буквы (а, b, с,…); · I — большие римские цифры (I, II, III, IV, · i — маленькие римские цифры (i, ii, iii, iv,…) |
|
start=n |
Начальное значение номера (задается арабской цифрой) |
Форматирование текста
|
Тег |
Назначение тега |
Атрибут |
Назначение атрибута |
|
<b>…</b> |
Полужирное начертание |
||
|
<i>…</i> |
Курсивное начертание |
||
|
<u>…</u> |
Подчеркнутое начертание |
||
|
<sup>…</sup> |
Верхний индекс |
||
|
<sub>…</sub> |
Нижний индекс |
||
|
<pre>…</pre> |
Предварительно отформатированный текст (авторское форматирование) |
||
|
<font>…</font> |
Определение характеристик шрифта |
size=n |
Размер шрифта в условных единицах: 1, 2, 3, 4, 5, 6, 7. Относительный: —2, —1, 0, +1, +2, +3, +4 |
|
соlor = “цвет” |
Цвет шрифта |
||
|
face = “шрифт” |
Название шрифта |

Задания по теме урока
Если необходимо, скачайте файлы для заданий по ссылке (скачать).
Задание 1.
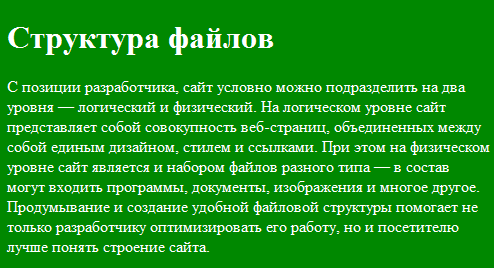
Создайте веб-страницу с зеленым фоном и белым текстом, как показано на рисунке. Скачать текст

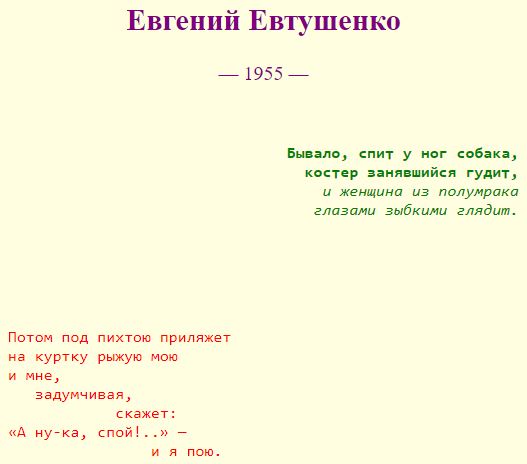
Задание 2. Создайте веб-страницу Стихотворение.htm

- Заголовок окна веб-страницы: Стихи.
- Цвет страницы установите LightYellow, цвет текста страницы – фиолетовый.
- Название стихотворения – заголовок первого уровня, выравнивание по центру.
- Год написания – абзац, размер шрифта +2.
- Заключите текст стихотворения в теги предварительного отформатированного текста.
- Первое четверостишие – абзац с выравниванием по правому краю. Первые две строки – полужирное начертание, вторые две строки – курсив. Цвет текста – зеленый.
- Второй абзац без атрибутов, но обратите внимание на расположение слов. Цвет текста – красный.
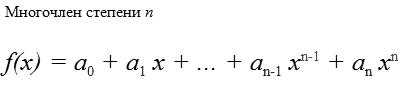
Задание 3. Создайте веб-страницу formula.htm

Домашнее задание
§ 7.1-7.2 учебного пособия, ответить на вопросы
Форма отправки файлов
Форма видна только зарегистрированным пользователям.