Цель урока: познакомиться с зыком гипертекстовой разметки документа HTML. Изучить структуру HTML-документа, теги и атрибуты, гиперссылки.
Этапы разработки сайта:
- Определение тематики, целей и задач сайта;
- проектирование структуры сайта и связей между страницами;
- подготовка материалов (текста и графики);
- описание логической структуры веб-страниц (логическая разметка) с по описание внешнего вида веб-страниц (задание стилей) с помощью каскадных таблиц стилей CSS;
- тестирование сайта и размещение в сети.
Для создания веб-страниц используется язык разметки гипертекстовых документов HTML (HyperText Markup Language). Веб-страница представляет собой документ, в котором расставлены метки языка HTML. В качестве инструментов веб-конструирования могут использоваться текстовый редактор Блокнот, редакторы визуального конструирования (Adobe Dreamweaver, NamoWebEditor и др.) и другие программы.
НТML-документы сохраняются с расширением .htm или .html. После сохранения результат работы можно просмотреть с помощью браузера.
Разметка документа — описание различных фрагментов документа и их взаимного расположения. Разметка выполняется с помощью тегов.
Парный тег: <тег> фрагмент, текста</тег>
Непарный тег: <тег> фрагмент текста.
Атрибуты (параметры) уточняют действие тегов:
- каждый тег имеет свой набор допустимых атрибутов;
- атрибуты указывают в открывающем теге;
- можно использовать несколько атрибутов, разделенных пробелами;
- атрибуты записываются в виде пары: имя=значение, причем нечисловое значение заключается в кавычки;
- если значение атрибута содержит только буквы английского алфавита, цифры, дефис и не содержит пробелов, кавычки можно опустить.
Вложение тегов
Теги могут вкладываться друг в друга иерархически, но без пересечений, т. е. допустимо вложение вида:
<тег1> <тег2>…</тег2> </тег1>
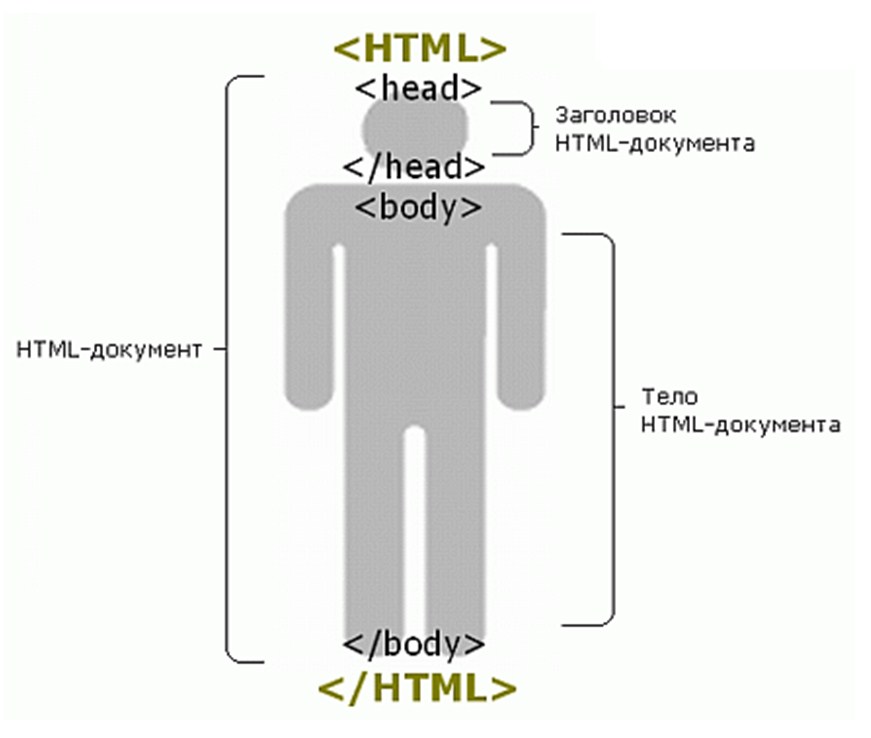
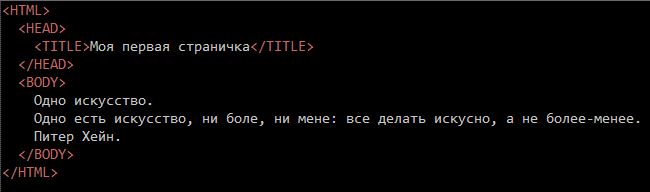
Структура документа HTML
| Teг | Назначение |
| <html>…</html> | Начало и конец HTML-документа |
| <head>…</head> | Головная часть (служебная информация) |
| <title>…</title> | Заголовок окна веб-страницы |
| <body>…</body> | Тело HTML-документа |

Задания по теме урока
Задание 1.
Откройте Notepad++, скопируйте предложенный код:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример веб-страницы</title>
</head>
<body bgcolor="aqua">
<h1 align="center">
<font="Arial" color="red"><u>Заголовок</u></font>
</h1>
<!-- Комментарий -->
<p><font size="+2"><b>Первый</b> абзац.</font></p>
<p align="center">Второй <i>абзац.</i></p>
<a href="#">А это ссылка</a>
<br>
<hr>
<!-- Простой список -->
<h3>Список</h3>
<ul type="square">
<li>первый элемент списка</li>
<li>второй элемент списка</li>
<li>А вот вложенный список:
<ol>
<li>номер один</li>
<li>номер два</li>
</ol>
</li>
<li>продолжим список дальше</li>
</ul>
<hr>
<h4><font color="red">Уравнение:</font></h4>
x<sup>2</sup> + 14 = 48
</body>
</html>Сохраните этот файл как html-документ и откройте его в браузере.
В контекстном меню открытой в браузере веб-страницы выберите “Просмотреть код страницы” или воспользуйтесь комбинацией клавиш Ctrl + U.
Обратите внимание, что при просмотре кода страницы в браузере выделяются теги, атрибуты, значения атрибутов и содержимое тегов.
Задание 2.
- Откройте программу Notepad++.
- Сохраните документ с именем Фамилия.html в своей рабочей папке.
- Сверните документ.
- Откройте созданный файл Фамилия.html с помощью браузера.
На панели задач появится кнопка, соответствующая веб-странице.
Далее работайте, переключаясь между окнами Notepad++ и браузера. - Перейдите в Notepad++, наберите текст странички.

- Перейдите в окно браузера. Обновите страницу, нажав кнопку Обновить на Панели инструментов (или клавишу F5).
Задание 3.
Создайте веб-страницу с именем personal.htm
- Заголовок окна веб-страницы: Моя персональная страничка
- Текст страницы: ПРИВЕТ! Это моя личная домашняя страничка! Меня зовут (Укажите свою фамилию, имя и отчество).
- Мои увлечения …
- Мои друзья …
- Дополните текст информацией о себе, которой хотите поделиться.

Домашнее задание
§ 6 учебного пособия, ответить на вопросы
Форма отправки файлов
Форма видна только зарегистрированным пользователям.