Цель урока: изучить работу с каскадными таблицами стилей.
Таблицы используются для оформления таблично заданной информации, а также служат инструментом для табличной верстки. Использование таблиц — известный способ верстки, применяемый на множестве сайтов. Такая таблица фактически представляет собой модульную сетку, в которой удобно размещать отдельные элементы веб-страницы.
Таблица состоит из строк, строки состоят из ячеек.
| Тег | Назначение |
| <table>…</table> | Создание таблицы |
| <tr>…</tr> | Создание строк таблицы |
| <td>…</td> | Создание ячеек таблицы |
Атрибуты тегов <table>, <tr>, <td>
| Атрибуты | Назначение атрибутов |
| align | Определяет выравнивание по горизонтали: таблицы, информации в строке, информации в ячейке ( left– по левому краю; center – по центру; right– по правому краю; justify – по ширине) |
| valign | Определяет выравнивание по вертикали: информации в строке или информации в ячейке ( top – по верхней границе; middle – по середине; bottom – по нижней границе) |
| background | Имя графического файла с фоновым изображением для (таблицы, строки или ячейки). Формат gif или jpg |
| bgcolor | Цвет фона для таблицы, строки или ячейки |
| border | Толщина рамки таблицы (по умолчанию толщина = 0, т. е. рамки нет) |
| bordercolor | Цвет рамки таблицы, ячейки |
| width | Ширина таблицы, ячейки в пикселях или процентах |
| height | Высота таблицы, ячейки в пикселях или процентах |

Задания по теме урока
Если необходимо, скачайте файлы для заданий по ссылке (скачать).
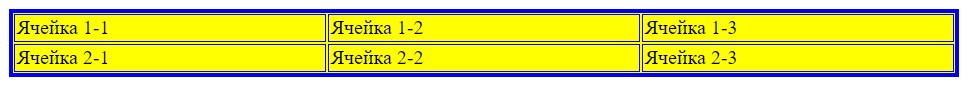
Задание 1. Разберите пример создания таблицы из двух строк и трех столбцов. Таблица имеет ширину 50%, синюю рамку толщиной 3 пикселя, желтый цвет фона.

<html>
<head><title>Таблица</title></head>
<body>
<table width=50% border=3 bordercolor=blue bgcolor=yellow>
<tr>
<td>Ячейка 1-1</td>
<td>Ячейка 1-2</td>
<td>Ячейка 1-3</td>
</tr>
<tr>
<td>Ячейка 2-1</td>
<td>Ячейка 2-2</td>
<td>Ячейка 2-3</td>
</tr>
</table>
</body>
</html>
Задание 2. Создайте веб-страницу с именем table.htm, содержащую таблицу с формулами площадей фигур, с применением встроенной таблицы стилей.

Логическая разметка (структура веб-страницы):
- заголовок первого уровня: Формулы площадей;
- таблица из четырех строк и двух столбцов; выравнивание по горизонтали по центру.
Таблица стилей должна содержать описание следующих свойств:
- заголовок первого уровня: цвет текста – синий; выравнивание по центру; размер шрифта – 30px;
- заголовок второго уровня: цвет – красный; размер шрифта – 20 пикселя;
- таблица: ширина 70%; фоновое изображение из файла kletka.gif; рамка – сплошная линия темно-синего цвета толщиной 2 пикселя; шрифт размером 16 пикселей с полужирным начертанием; выравнивание текста по центру;
- ячейка таблицы: ширина 50%; рамка – сплошная линия зеленого цвета толщиной 2 пикселя.
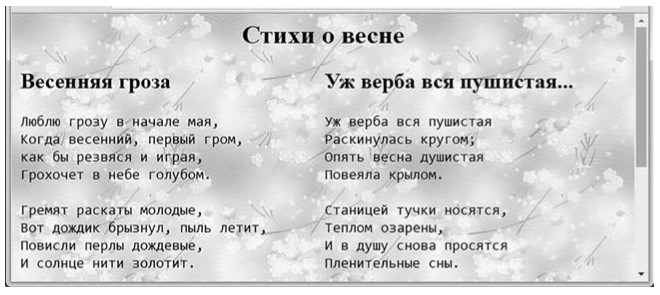
Задание 3. Используя текст файла Стихи о весне.txt, создайте веб-страницу с именем spring.htm, которая содержит две колонки текста. Для разделения текста на колонки создайте таблицу с невидимой границей.
Логическая разметка (структура веб-страницы):
- заголовок первого уровня: Стихи о весне;
- таблица из одной строки, строка состоит из двух ячеек;
- в ячейках: заголовок второго уровня (название стихотворения), затем предварительно отформатированный текст (стихотворение).
Таблица стилей должна содержать описание следующих свойств:
- тело документа: фоновое изображение из файла fon.jpg;
- заголовок первого уровня: выравнивание по центру;
- таблица: ширина 100%, шрифт размером 18 пикселей;
- ячейка таблицы: ширина 50%.

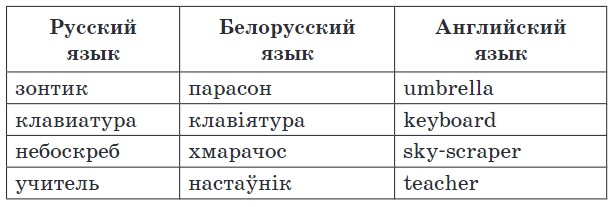
Задание4. Создайте веб-страницу с именем slovar.htm, с таблицей, содержащей фрагмент русско-белорусско-английского словаря из нескольких слов.
Например:


Домашнее задание
§ 8 учебного пособия, ответить на вопросы
Форма отправки файлов
Форма видна только зарегистрированным пользователям.
