Цель урока: основные элементы интерфейса визуальной среды разработки PascalABC.Net.

Задания по теме урока
Визуальная среда разработки программ PascalABC.Net
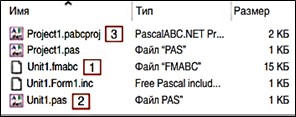
При создании оконного приложения работают с проектом, состоящим из нескольких файлов. В разных средах программирования проект может состоять из различного количества файлов. Обязательными файлами являются следующие:
- файл формы (1), содержащий описание внешнего вида окна приложения;
- файл программного модуля (2), содержащий описание функций-обработчиков для объектов на форме;
- файл проекта (3), позволяющий связать структурные элементы проекта между собой.

Задание 1. Создать обработчик события для щелчка левой клавишей мыши по форме, в результате которого цвет формы должен поменяться на красный.
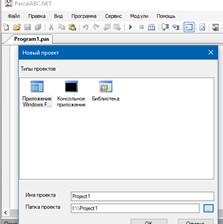
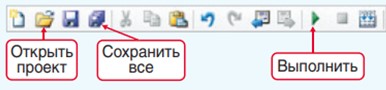
Для создания проекта в среде PascalABC.Net нужно выполнить команды Файл → Новый проект → Приложение Windows Form. Задать имя проекта и выбрать свою папку для сохранения проекта.

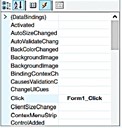
1. В окне инспектора объектов перейти на вкладку События (Events) .
2. Выполнить двойной щелчок в поле напротив события Cliсk.
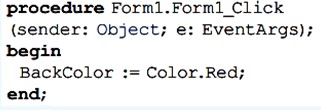
3. В окне Редактора кода в процедуре Form1.Form1_Click(sender: Object; e: EventArgs); вписать команду BackColor := Color.Red;


4. Чтобы убедиться в правильности работы программы, нужно запустить проект (Выполнить) и проверить, что при выполнении щелчка мышью по форме ее цвет меняется на красный.

5. Внесите изменения в проект так, чтобы цвет формы менялся случайно.
Изменять цвет можно с помощью функции FromArgb. У этой функции четыре параметра: прозрачность (альфа-канал, интенсивность красного цвета, интенсивность зеленого цвета, интенсивность синего цвета). Генерация случайных чисел происходит следующим образом. Сначала создается переменная, являющаяся объектом класса Random (команда var rnd: Random := new Random();). Каждое новое случайное число можно получить, обращаясь к методу next(x), где x задает полуинтервал [0, x). Команда смены цвета будет выглядеть следующим образом:
BackColor := Color.FromArgb(255, rnd.next(256), rnd.next(256), rnd.next(256));Запустите проект и проверьте его работу
7. Сохранить изменения в проекте.
Задание 2. Создать проект, в котором при двойном клике мыши по форме ее размеры будут увеличиваться на 5.
Этапы выполнения задания
1. Создать новый проект и сохранить в своей папке.
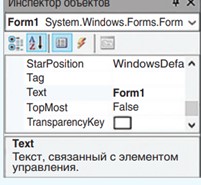
2. Изменить свойство Text формы на Задание 2.

3. Создать обработчик события мыши DblClick.
4. Для изменения ширины и высоты формы воспользоваться командами:
Width := Width + 5;
Height := Height + 5;5. Запустить проект и проверить его работу.
6. Сохранить изменения в проекте.
Задание 3. Создать проект, в котором цвет формы будет меняться при наведении на нее мыши, например с желтого на зеленый.
Этапы выполнения задания
1. Создать новый проект и сохранить в своей папке.
2. Изменить свойство Text у формы на Задание 3.
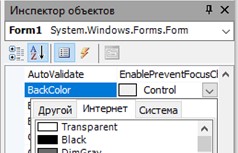
3. Установить желтый цвет формы (BackColor— Интернет-выбрать желтый цвет).
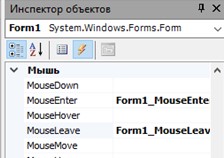
4. Создать обработчики для двух событий мыши: MouseEnter и MouseLeave.


4. В коде события MouseEnter установите зеленый (Green) цвет формы, а коде события MouseLeave — желтый (Yellow).
5. Запустить проект и проверить его работу.
6. Сохранить изменения в проекте.

Домашнее задание
§ 2 учебного пособия, ответить на вопросы после параграфа.
