Цель урока: изучить проектирование интерфейса оконного приложения с использованием элементов управления TextBox, Edit.

Задания по теме урока
Задание 1.
- Создать новое приложение (форму).
Задать:
- Имя проекта – вычислитель.
- Цвет формы – любой (на усмотрение учащегося)
- Размер формы – 500; 400
- Расположение на экране монитора – 200; 200
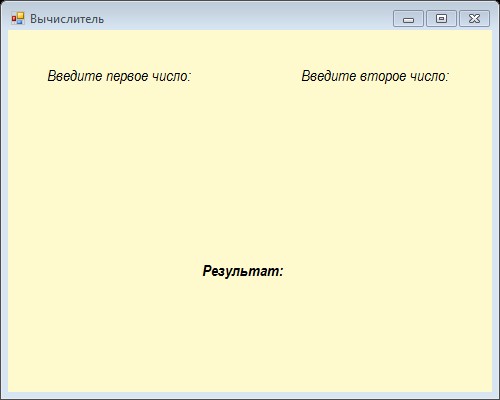
2. Добавить на форму три метки label1, label2 и label3. Изменить свойства шрифта для этих компонентов так, чтобы текст хорошо читался, цвет текста контрастировал с цветом формы. Например:


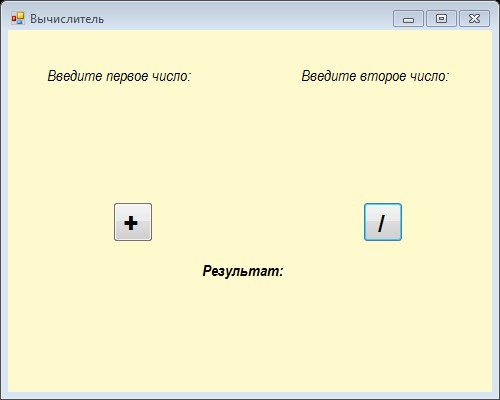
3. Добавить на форму две кнопки. Указать для них следующие свойства:
| свойство | значение |
| Font | Arial, 18, очень жирный |
| ForeColor | любой |
| Size: Height, Width | 40; 40 |

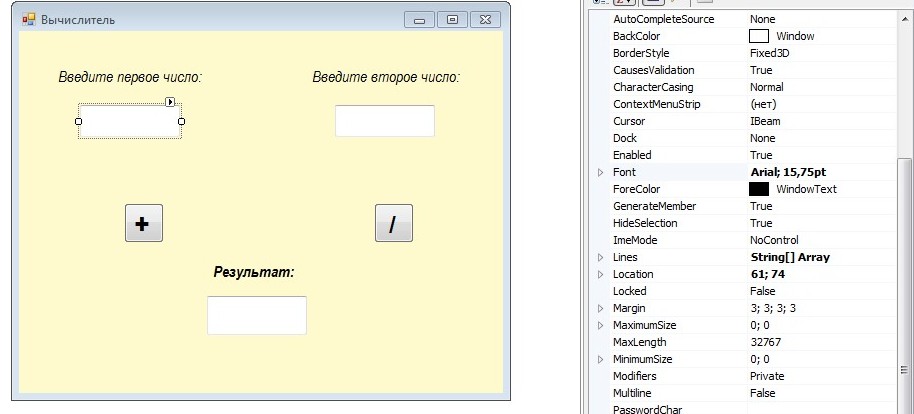
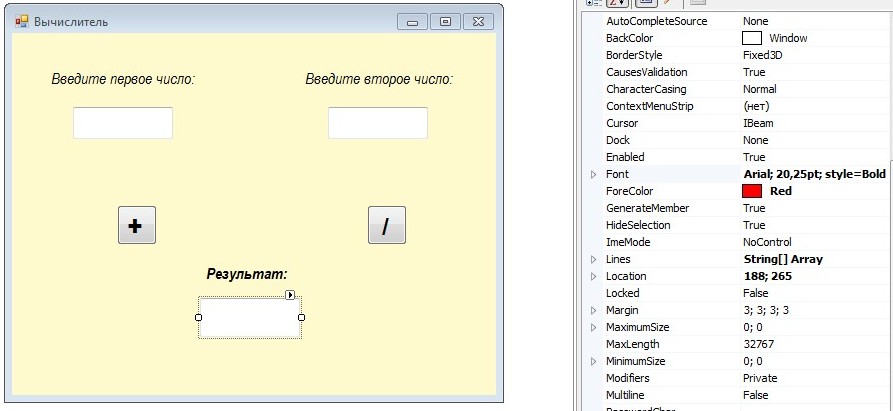
Задание 2. Добавить на форму три поля TextBox (Edit). Изменить свойства шрифта для этих компонентов:


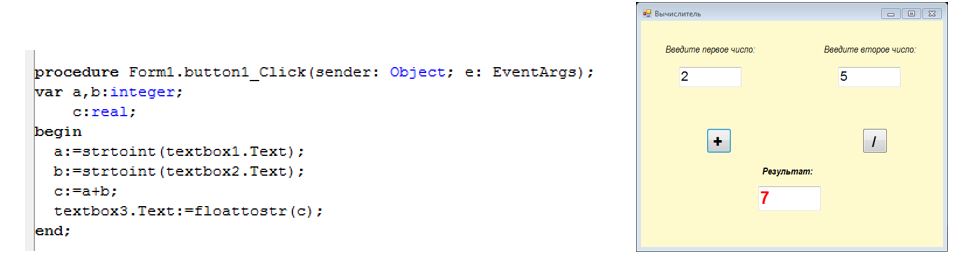
Задание 3. Создать обработчик события Click для кнопки button1, которая отвечает за действие сложение:

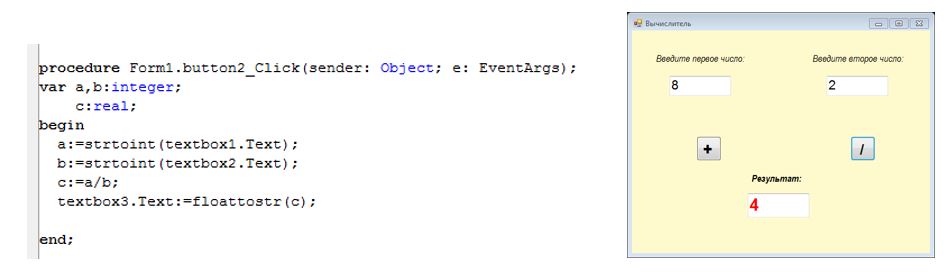
Создать обработчик события Click для кнопки button2, которая отвечает за действие деление:

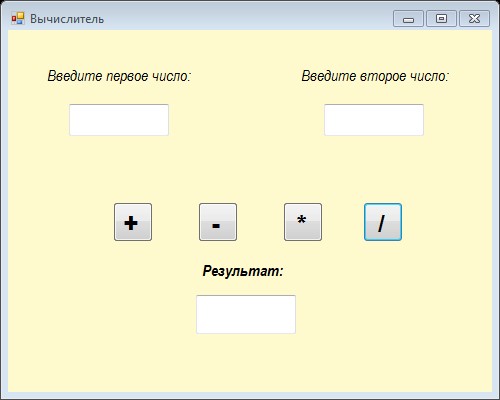
Задание 4. Самостоятельно доработать проект – добавить на форму ещё две кнопки: -, *. По аналогии создать обработчик события Click для них, которые отвечают за действия вычитание и умножение.

Домашнее задание
§ 3.4 учебного пособия, ответить на вопросы после параграфа.