Цель урока: изучить использование аудио и видео на веб-страницах.
Мультимедиа — компьютерная технология, обеспечивающая с помощью технических и программных средств совместное использование текста, графики, звука, анимации и видео.
Мультимедиа делают веб-страницу наиболее яркой и наглядной.
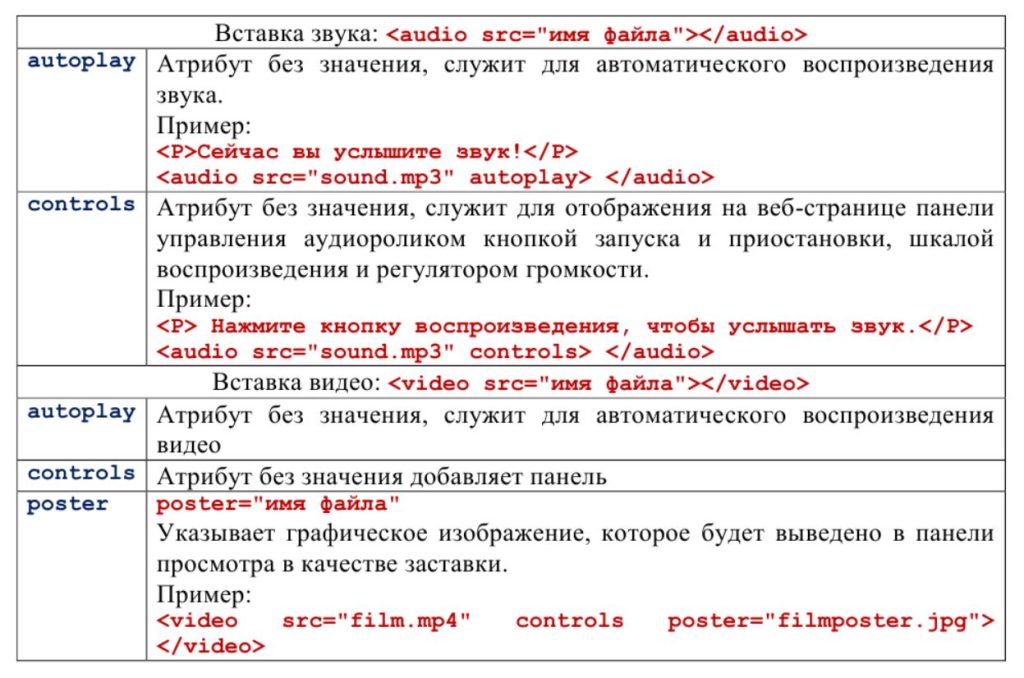
Для вставки видео служит парный тег <audio> с обязательным атрибутом src, который указывает на аудиофайл. Для вставки видеоролика предназначен парный тег <video> с обязательным атрибутом src, который указывает на видеофайл.


Задания по теме урока
Если необходимо, скачайте файлы для заданий по ссылке (скачать).
Задание 1. Создайте веб-страницу, посвященную государственной символике Республики Беларусь, с именем Belarus.htm по образцу.
Текст взять из файла Государственная символика.txt.
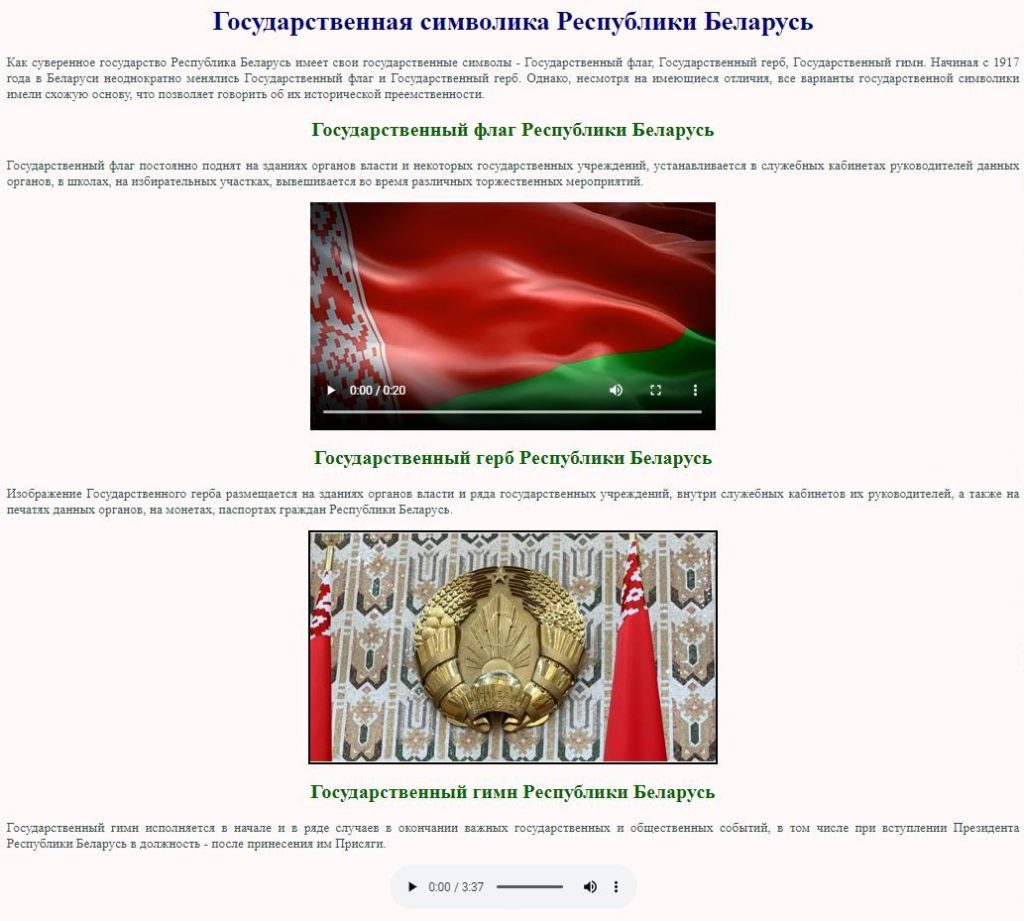
1. Заголовок окна веб-страницы: Государственная символика Республики Беларусь.
2. Заголовок первого уровня: Государственная символика Республики Беларусь
3. Заголовок второго уровня: Государственный флаг Республики Беларусь.
4. Абзац с текстом о государственном флаге.
5. Видеоролик из файла flag.mp4. Отобразить на веб-странице панель управления видеороликом.
6. Заголовок второго уровня: Государственный герб Республики Беларусь.
7. Абзац с текстом о государственном гербе.
8. Изображение из файла emblem.jpg. Ширина изображения 40%, рамка 3 px.
9. Заголовок второго уровня: Государственный гимн Республики Беларусь.
10. Абзац с текстом о государственном гимне.
11. Аудио из файла anthem.mp3. Отобразить на веб-странице панель управления аудио.
Задание 2. Создайте внешнюю таблицу стилей style15.css. Не забудьте ее подключить в Belarus.htm
Внешняя таблица стилей должна содержать описание следующих свойств:
- тело документа: цвет фона — Snow;
- заголовок первого уровня: цвет текста — Navy; выравнивание по центру;
- заголовок второго уровня: цвет текста — DarkGreen; выравнивание по центру;
- абзац: цвет текста — DarkSlateGrey; выравнивание по ширине;
Подсказка! Как сделать картинки в HTML по центру.
Чтобы картинка разместилась по центру HTML документа, заключите тег картинки в известный вам тег <center></center>
<center><img src = «kartinka.jpg»></center>
Аналогично можно поступить и с другими элементами веб-страницы: например, с видео и аудио.

Домашнее задание
§ 9.2 учебного пособия, ответить на вопросы
Форма отправки файлов
Форма видна только зарегистрированным пользователям.