Цель: изучить элемент управления для вставки рисунка, построение графиков функций и диаграмм.

Задания по теме урока
Файлы для заданий можно скачать по ссылке
Задание 1. Создать проект, разместить в нем фоновое изображение на форме. При нажатии на кнопку поверх фонового изображения должно появиться другое изображение.
1. Изменить свойство Text у формы на «Рисунок на форме».
2. Установить размеры формы Width = 670, Height = 450.
3. Загрузить фоновое изображение для формы (backgroundImage).
Задать для свойства формы BackgroundImageLayout значение Stretch.
4. Поместить на форму компонент изображение (PictureBox).
5. Для компонента PictureBox установить значение для свойства Visible = False (изображение невидимо при запуске приложения). Размеры Width = 200, Height = 120. Свойство SizeMode = StretchImage.
6. Загрузить изображение в компонент PictureBox (На элементе управления). Изображение может быть формата PNG, или GIF с прозрачным фоном, или формата BMP с фоном однородного цвета. Свойство BackColor = Transparent.
7. Поместить на форму кнопку. Написать обработчик события Click для компонента Button1.
procedure Form1.button1_Click(sender: Object; e: EventArgs);
begin
PictureBox1.Top:=220;
var rnd:Random:=new Random();
PictureBox1.Left:=rnd.Next(300);
PictureBox1.Visible:=True;
end;
8. Устранить мерцание с помощью включения двойной буферизации:
DoubleBuffered:= true;Эта команда должна быть прописана в обработчике события Load для формы.

Задание 2. Добавьте в проект ещё одно животное (белку). Для размещения белки нужно добавить ещё одну кнопку. Местоположение определить случайным образом в верхушке какого-либо дерева.
Задание 3. Построение графиков функций
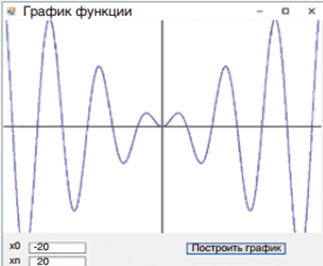
Пример. Создать проект и построить график функции y = x*sin(x) на промежутке, заданном пользователем.
Этапы выполнения задания
1. Поместить на форму компоненты: PictureBox, два компонента Label,
два компонента TextBox и компонент Button.
2. Изменить свойства Text у компонентов Label1, Label2 на x0 и xn соответственно.
3. Изменить свойства Text у компонентов TextBox1 и TextBox2 на –20 и 20 соответственно.
4. Изменить свойства Text у компонента Button1 на «Построить график».
5. Написать обработчик события Click для компонента Button1 и строить в нем график функции по точкам.
procedure Form1.button1_Click(sender: Object; e: EventArgs);
var x,y,h,k,x0,xn:real;x1,y1,n,c_x,c_y:integer;
gr:Graphics;
bm:Bitmap;
p_c:Pen;
begin
//подготовка графической области для рисования по пикселям
bm:=new Bitmap(PictureBox1.Width,Picturebox1.Height);
pictureBox1.Image:=(Image)(bm);
gr:=Graphics.FromImage(pictureBox1.Image);
//закраска графической области белым цветом
gr.Clear(Color.White);
// количество точек
n:=10000;
// концы промежутка
x0:=StrToFloat(TextBox1.Text);
xn:=StrToFloat(TextBox2.Text);
// центр области построения
c_x:=PictureBox1.Width div 2;
c_y:=PictureBox1.Height div 2;
// масштабный коэффициент
k:=PictureBox1.Width/(xn-x0);
// шаг
h:=(xn-x0)/n;
x:=x0;
//оси
p_c:=new Pen(Color.Black,1);
gr.DrawLine(p_c,0,c_y,2*c_x,c_y);
gr.DrawLine(p_c,c_x,0,c_x,2*c_y);
for var i:=1 to n do
begin
y:=x*sin(x);
x1:=trunc(x*k)+c_x;
y1:=trunc(-y*k)+c_y;
//проверка попадания точки в графическую область
if (y1>=0)and(y1<2*c_y) then
bm.SetPixel(x1,y1,Color.Blue);
x:=x+h;
end;
end;5.1. Нарисовать оси координат в виде двух перпендикулярных линий, пересекающихся в центре компонента PictureBox.
5.2. Чтобы получить видимость сплошной линии, количество точек,
которые образуют график функции, должно быть не менее 10 000 (n = 10 000).
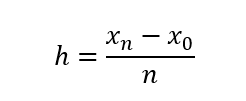
5.3. Шаг изменения значения x определяется как

5.4. При построении нужно учитывать масштаб: ширина компонента PictureBox должна соответствовать длине заданного промежутка.
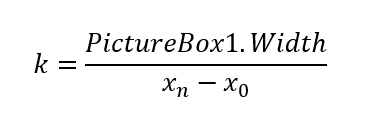
Тогда масштабный коэффициент можно рассчитать по формуле

5.5. Поскольку расположение осей координат на экране не совпадает с расположением осей, принятым в математике, то нужно преобразовать координаты: точке (0; 0) должна соответствовать точка в центре
компонента PictureBox. Для этого полученное значение x нужно увеличить на величину cx= PictureBox1.Width div 2, а значение у на cy =PictureBox1.Height div 2. Так как ось Y направлена вниз, а не вверх, то у значения Y нужно еще поменять знак на противоположный.
На канве будет закрашиваться точка с координатами
(xekr = x ∙ k + cx,yekr= –y ∙ k + cy).
5.6. Необходимо учитывать, что при вычислении значения x и y будут вещественными, а значения графических координат могут быть только целыми. Поэтому перед прорисовкой точки нужно преобразовать вещественные числа в целые с помощью функции trunc.
5.7. Некоторые точки графика при построении могут оказаться за пределами графической области, поэтому необходима проверка значения y1: значение должно быть неотрицательным и меньше высоты графической области.


Домашнее задание
§ 4.1-4.3 учебного пособия, ответить на вопросы после параграфа.
