Цель урока: изучить работу с каскадными таблицами стилей.
CSS (от англ.Cascading Style Sheets – каскадные таблицы стилей) — формальный язык описания оформления веб-страниц, написанных с помощью языка разметки HTML. С помощью HTML описывается структура веб-страницы, а с помощью CSS — ее внешний вид.
Способы подключения CSS к документу
Таблицы стилей могут располагаться как в самом веб-документе, внешний вид которого они описывают, так и в отдельных текстовых файлах, имеющих формат CSS. Правила внешней таблицы стилей применяются ко всем страницам сайта.
1) Встроенная таблица стилей описывается в самом веб-документе. Она располагается между тегами <style>и</style>, которые, в свою очередь, располагаются в этом документе между тегами <head> и </head>. Тег <style> должен иметь обязательный атрибут type=»text/css».
Пример:
<html>
<head>
<style type="text/css">
p {color: gray;}
</style>
</head>
<body>
<p>Серый цвет текста во всех абзацах</p>
</body>
</html>2) Внешняя таблица стилей представляет собой текстовый файл с расширением .css. Файл создается в редакторе кода, так же как и HTML-страница. Внешняя таблица стилей подключается к веб-документу с помощью тега <link>, располагающегося в этом документе между тегами <head>и</head>. Тег <link> должен иметь два атрибута: rel=»stylesheet», который указывает тип ссылки, и href, имеющий значением адрес файла стилей.
Пример:
Код HTML страницы:
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body> <p> Текст </p></body>
</html>CSS файл:
BODY{
background: #ffffcc;
color: #000000;
}
P{
font-style : italic;
font-size : 16px;
}Синтаксис описания правил стиля
Каждое правило CSS из таблицы стилей имеет две основные части – селектор и блок объявлений.
В левой части правила указывается селектор, который определяет, на какие элементы документа распространяется правило.
В правой части правила располагается блок объявлений. Он помещается в фигурные скобки и, в свою очередь, состоит из одного или более объявлений, разделенных знаком «;». Каждое объявление представляет собой сочетание свойства CSS и значения, разделенных знаком «:». Селекторы могут группироваться в одной строке через запятую. В таком случае свойство применяется к каждому из них.
селектор, селектор {
свойство: значение;
свойство: значение;}Пример:
P, H3 {
font-size: 14px;
color: #ff0000;}Свойства и значения селекторов
|
Свойство |
Описание |
Значения |
|
|
Цвет и фоновое изображение |
|||
|
color |
Определяет цвет текста элемента |
[название] или [код] | |
|
background-color |
Определяет фоновый цвет элемента |
[название] или [код] | |
|
background-image |
Определяет фоновое изображение элемента |
url(«имя файла») |
|
|
Свойства шрифта |
|||
|
font-style |
Задает начертание символов — обычное, курсивное или наклонное |
normal; italic; oblique |
|
|
font-weight |
Задает «жирность» шрифта |
normal; bolder; bold; lighter |
|
|
font-size |
Определяет размер шрифта |
[процент] или [число] | |
|
font-family |
Задает семейство шрифта, которое будет использоваться для оформления текста. Если имя шрифта состоит более чем из одного слова, то оно должно заключаться в кавычки |
[имя шрифта] или [список имен шрифтов, разделенных запятыми] | |
|
Свойства текста |
|||
|
text-align |
Задает выравнивание текста в пределах элемента |
left – по левому краю right – по правому краю center – по центу justify – по ширине |
|
|
text-decoration |
Добавляет оформление текста в виде подчеркивания, перечеркивания, линии над текстом |
none – без эффекта underline – подчеркивание overline – надчеркивание line-through – перечеркивание |
|
|
text-indent |
Задает отступ первой строки текста в пределах элемента («красная строка») |
[процент] или [значение] | |
|
Свойства списков |
|||
|
list-style-type |
Изменяет вид маркера для каждого элемента списка |
none – маркер списка не отображается; disc – заполненный круг; circle – пустой круг; square – заполненный квадрат; decimal – 1, 2, 3, 4 и т.д.; lower-roman – i, ii, iii, iv и т. д.; upper-roman – I, II, III, IV и т. д |
|
|
Рамки |
|||
|
border-style |
Определяет стиль рамки элемента |
none – без рамки; dotted – рамка из точек; dashed – рамка из черточек; solid – сплошная линия; double – двойная сплошная линия |
|
|
border-width |
Определяет толщину рамки элемента |
[значение];
thin – тонкая (2px); medium – средняя (4px); thick – толстая (6px) |
|
|
border-color |
Определяет цвет рамки элемента |
[название] или [код] | |
|
border |
Позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента |
||
|
Размеры элементов (изображений, линий, таблиц) |
|||
|
width |
Ширина элемента |
[процент] или [числовое значение] | |
|
height |
Высота элемента |
[процент] или [числовое значение] | |

Задания по теме урока
Если необходимо, скачайте файлы для заданий по ссылке (скачать).
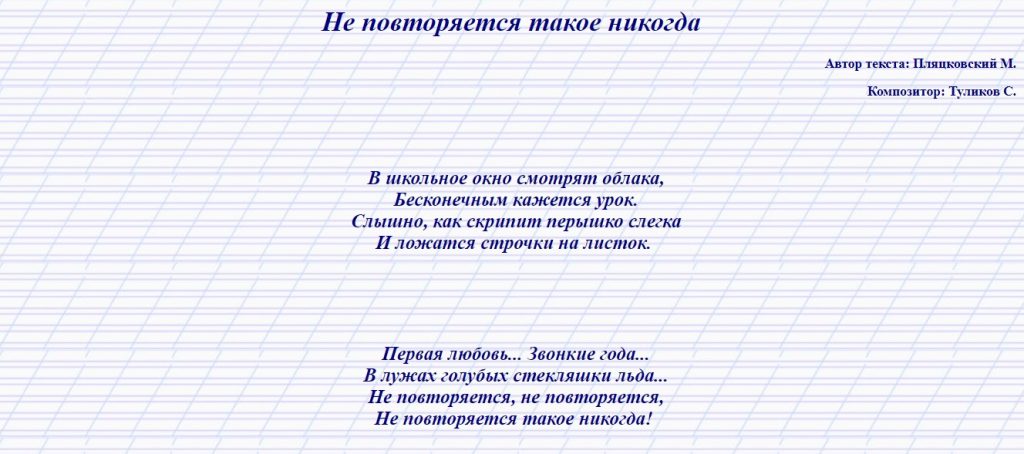
Задание 1. Разберите пример создания веб-страницы с применением встроенной таблицы стилей. Наберите текст (используйте текст из файла Стихи.txt) и сохраните документ в вашей рабочей папке с именем first_love.htm.
<html>
<head> <title> Встроенная таблица стилей </title>
<style type="text/css">
body{
background-image: url("fon.jpg"); color: navy;}
H1{
font-size: 28px;
font-style: oblique;
text-align: center; }
H2{
font-size: 14px;
text-align: right; }
p{
font-size: 20px;
font-family: Times;
font-style: italic;
font-weight: bolder;
text-align:center; }
</style>
</head>
<body>
<h1>Не повторяется такое никогда</h1>
<h2>Автор текста: Пляцковский М.</h2>
<h2>Композитор: Туликов С.</h2>
<pre>
<p>
В школьное окно смотрят облака,
Бесконечным кажется урок.
Слышно, как скрипит перышко слегка
И ложатся строчки на листок. </p>
<p>
Первая любовь... Звонкие года...
В лужах голубых стекляшки льда...
Не повторяется, не повторяется,
Не повторяется такое никогда! </p>
</body>
</html>
Результат применения стиля показан на рисунке

Задание 2. В файле first_love.htm измените параметры стилей:
- заголовок первого уровня: размер шрифта – 40 пикселей;
- абзац: размер шрифта – 18 пикселей, семейство шрифта – Arial.
Проследите, как изменилось отображение документа при изменении параметров стилей.
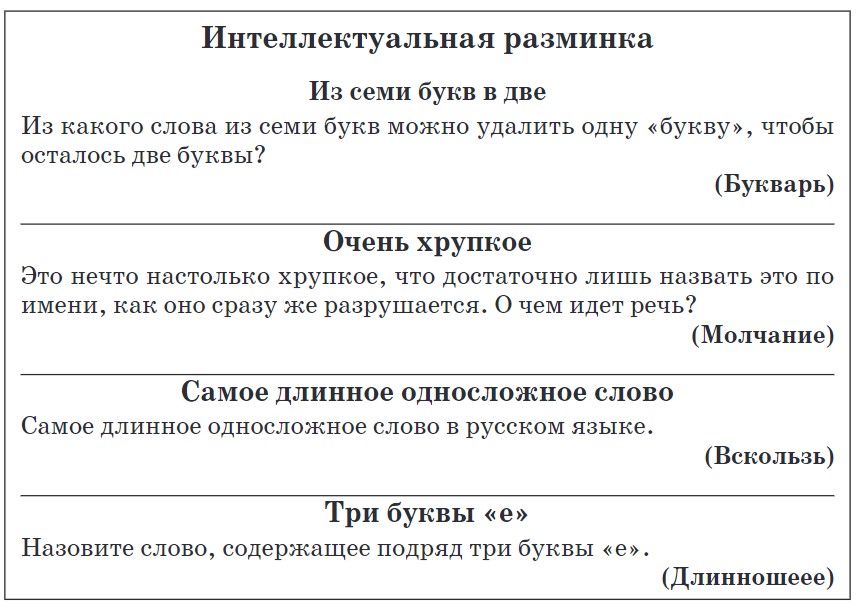
Задание 3. Используя текст из файла Загадки.txt, создайте веб-страницу zagadki.htm с применением встроенной таблицы стилей.
Логическая разметка (структура веб-страницы):
- заголовок первого уровня: Интеллектуальная разминка;
- названия загадок – заголовки второго уровня;
- загадки – абзацы;
- отгадки – заголовки пятого уровня;
- между загадками – горизонтальные линии.
Таблица стилей должна содержать описание следующих свойств:
- тело документа: цвет фона страницы – #EFDFCF (бежевый); цвет текста – темно-синий;
- заголовок первого уровня: цвет – красный; выравнивание по центру;
- заголовок второго уровня: цвет – синий; выравнивание по центру;
- абзац: шрифт размером 17px; выравнивание по левому краю;
- заголовок пятого уровня: выравнивание по правому краю;
- горизонтальная линия: цвет – красный, ширина 90 %, высота 5px.

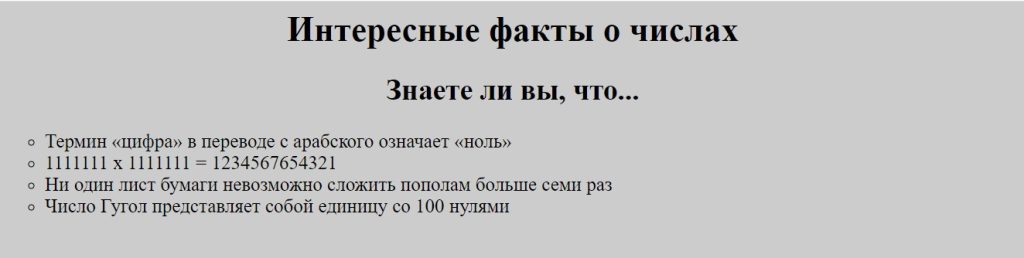
Задание 4. Разберите пример создания веб-страницы facts.htm с использованием внешней таблицы стилей style.css.
Код HTML страницы facts.htm:
<html>
<head>
<title> Использование внешней таблицы стилей</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Интересные факты о числах</h1>
<h2>Знаете ли вы, что...</h2>
<ul>
<li> Термин «цифра» в переводе с арабского означает «ноль»
<li> 1111111 x 1111111 = 1234567654321
<li> Ни один лист бумаги невозможно сложить пополам больше семи раз
<li> Число Гугол представляет собой единицу со 100 нулями
</ul>
</body>
</html>
Содержимое файла style.css:
body{
background: #cccccc;
color: #000000;}
H1{
font-size: 36px;
text-align: center;}
H2{
font-size: 30px;
text-align: center;}
li{
list-style-type: circle;
font-size: 20px;}
Результат применения стиля показан на рисунке

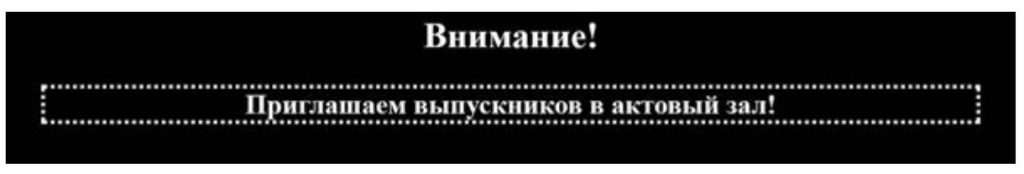
Задание 5. Создайте веб-страницу с применением встроенной таблицы стилей
Таблица стилей должна содержать описание следующих свойств:
- тело документа: цвет фона страницы – черный;
- цвет текста – белый;
- заголовок первого уровня: размер шрифта – 38 пикселей; выравнивание по центру;
- абзац: размер шрифта – 30 пикселей; жирность шрифта – bold; выравнивание по центру; голубая рамка из точек толщиной thick.


Домашнее задание
§ 8 учебного пособия, ответить на вопросы
Форма отправки файлов
Форма видна только зарегистрированным пользователям.
