Цель урока: закрепить изученный материал по теме “Основы веб-конструирования”

Задания по теме урока
Если необходимо, скачайте файлы для заданий по ссылке (скачать).
Задание. Создайте фрагмент сайта “Замки Беларуси”
Страницы связаны гиперссылками. Для оформления сайта создайте и подключите к веб-страницам внешнюю таблицу стилей style.css.
Внешняя таблица стилей должна содержать описание следующих свойств:
- В качестве фона использовать изображение свитка из файла svitok.gif
- заголовок первого уровня: размер – 20 пикселей, выравнивание по центру; цвет текста – красный
- абзац: размер шрифта – 14 пикселей;
- таблица: 90% ширины окна, без границ;
- гиперссылка: размер шрифта 16 пикселей; оформление – без эффекта (т.е. удалить подчеркивание гиперссылки)
Фрагмент сайта содержит 5 страниц: главная страница (zamki.html) с изображениями и 4 зависимые страницы с описанием замков (1.html, 2.html, 3.html, 4.html).
Главная страница zamki.html:
- Заголовок первого уровня – Замки Беларуси
- Таблица – состоит из 4-х ячеек. В ячейках разместить картинки с замками и подписями.
- Создать гиперссылки для переходов со страницы zamki.html на соответствующую страницу.
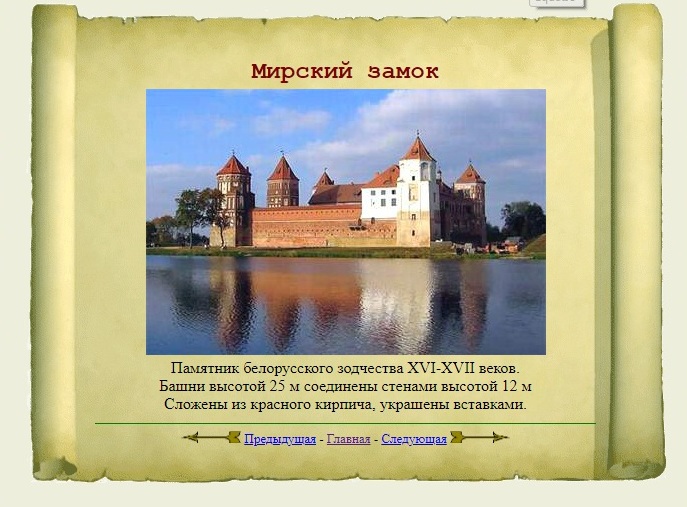
Оформить страницы 1.html, 2.html, 3.html, 4.html в одном стиле:
- Заголовок первого уровня – название замка
- Изображение – фото замка. Установить ширину 80%, выравнивание по центру
- Абзац – описание замка
- Гиперссылки и изображения стрелок из соответствующих файлов



Домашнее задание
§ 11 учебного пособия, ответить на вопросы
Форма отправки файлов
Форма видна только зарегистрированным пользователям.
